안녕하세요
송구이 티스토리에 오신 걸 환영합니다:)
제가 오늘도 티스토리 블로그 공부한 걸
안 까먹으려고 기록용으로 남겨보려고 합니다!
제가 공부하는 내용이 혹시 도움이 되신다면 좋겠습니다!
제가 오늘 공부한 건 티스토리 블로그에서
파비콘 적용하는 공부 했는데요!

파비콘이란?
"즐겨찾기(favorites)와 아이콘(icon)의 합성어"
네이버 어학사전에서 즐겨찾기와 아이콘의 합성어라고 잘 알려주네요!ㅎㅎ

예시로 보여드리면 본인이 즐겨찾기 한곳에 보면
저렇게 송구이의 티스토리 앞에 보이는 T 보이시죠?
저게 파비콘 이라고 한답니다!
그리고 저 파비콘을 적용하기 전에!
로고 이미지를 제작해두셔야 합니다!
로고 이미지를 제작 완료하셨다면
파비콘으로 만들어주는 사이트로 접속합니다
사이트 링크 공유해드릴게요!
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

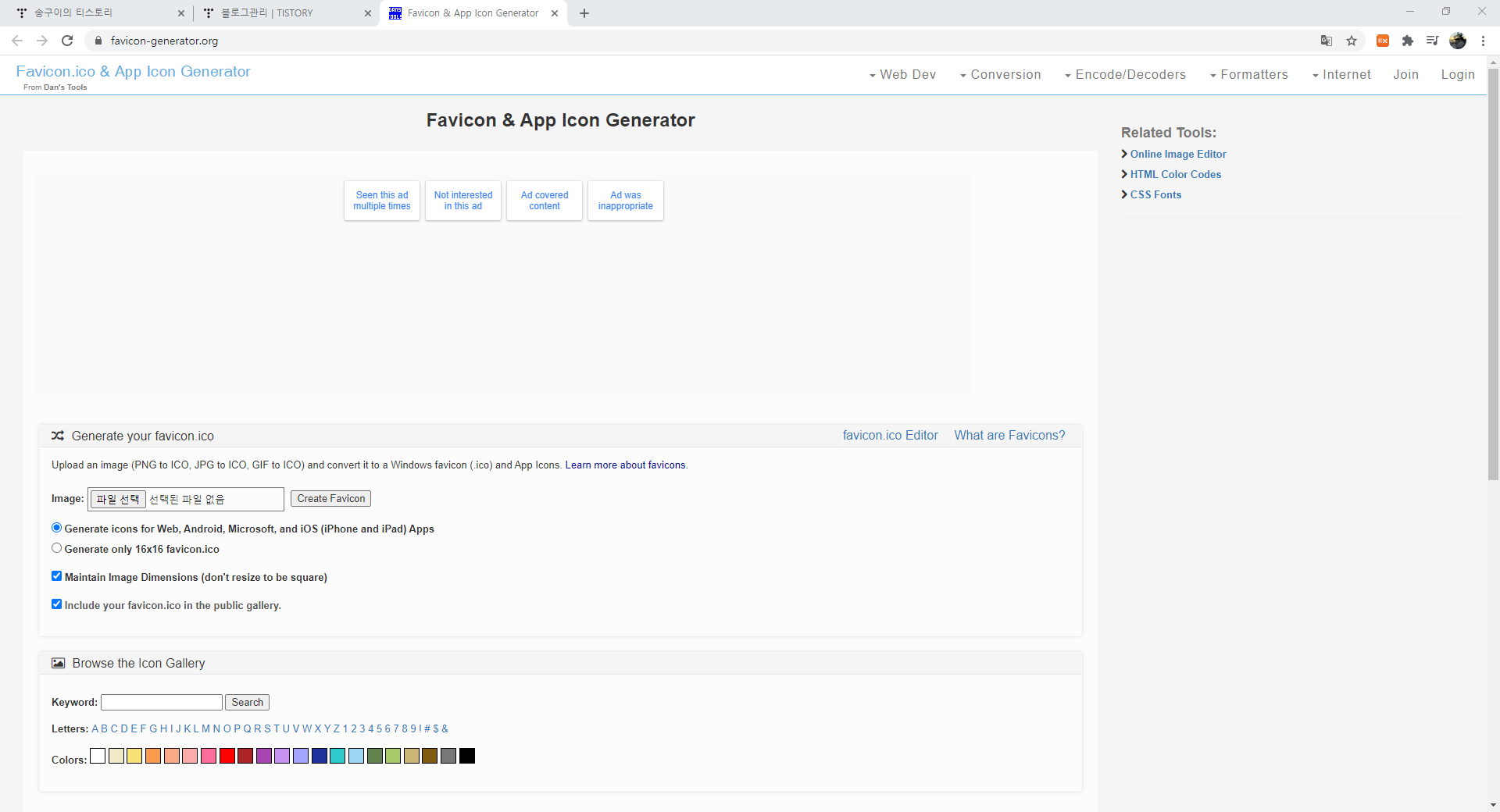
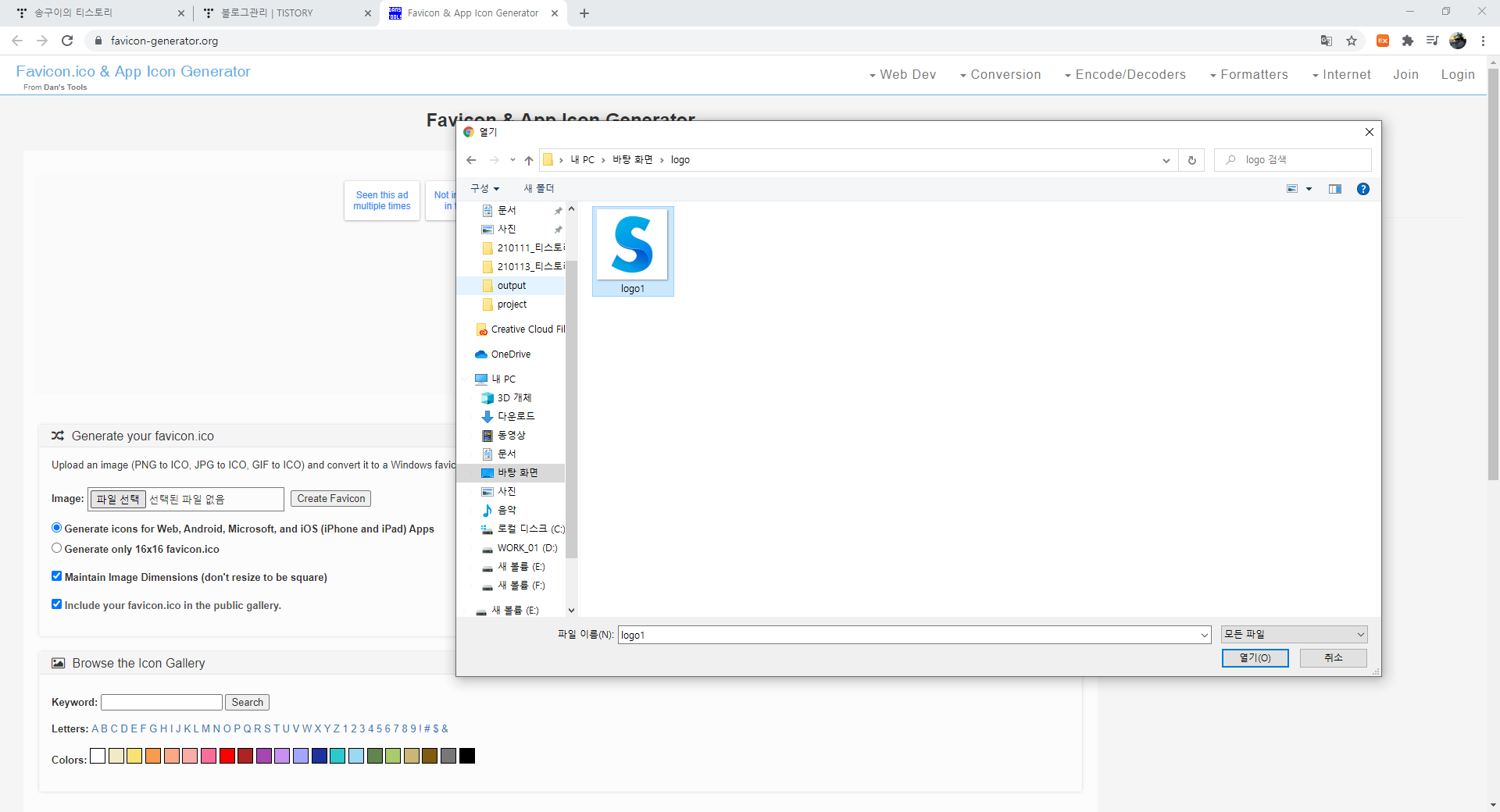
사이트 링크에 접속하시게 되면 위와 같은 화면이 나올 거예요
사용하는 방법은 정말 간단하더라고요!
따라 하시면 쉽게 생성하실 수 있습니다!

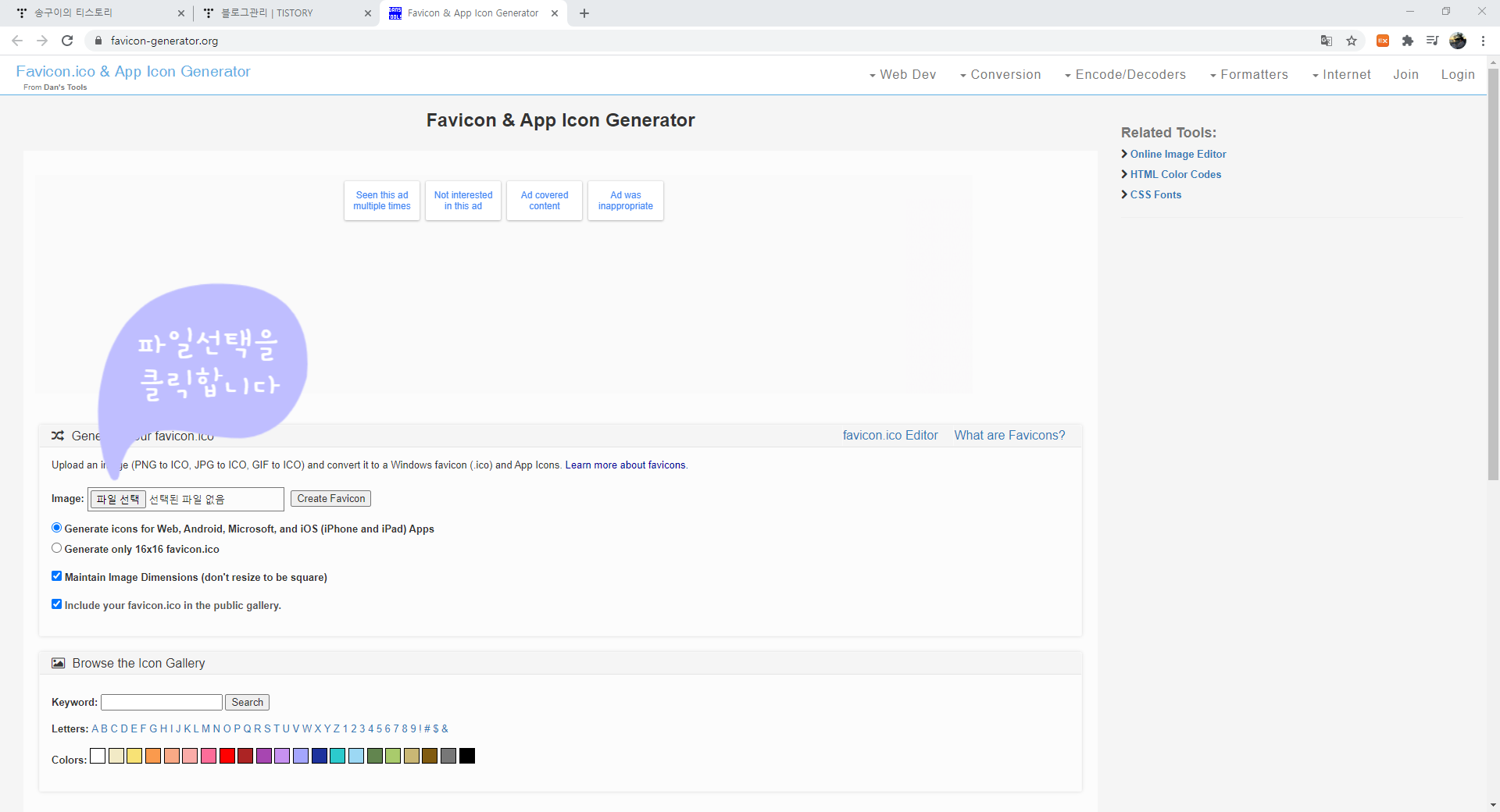
먼저 파일 선택을 클릭해 줍니다

본인의 로고가 있는 곳에서 이미지를 클릭해 줍니다

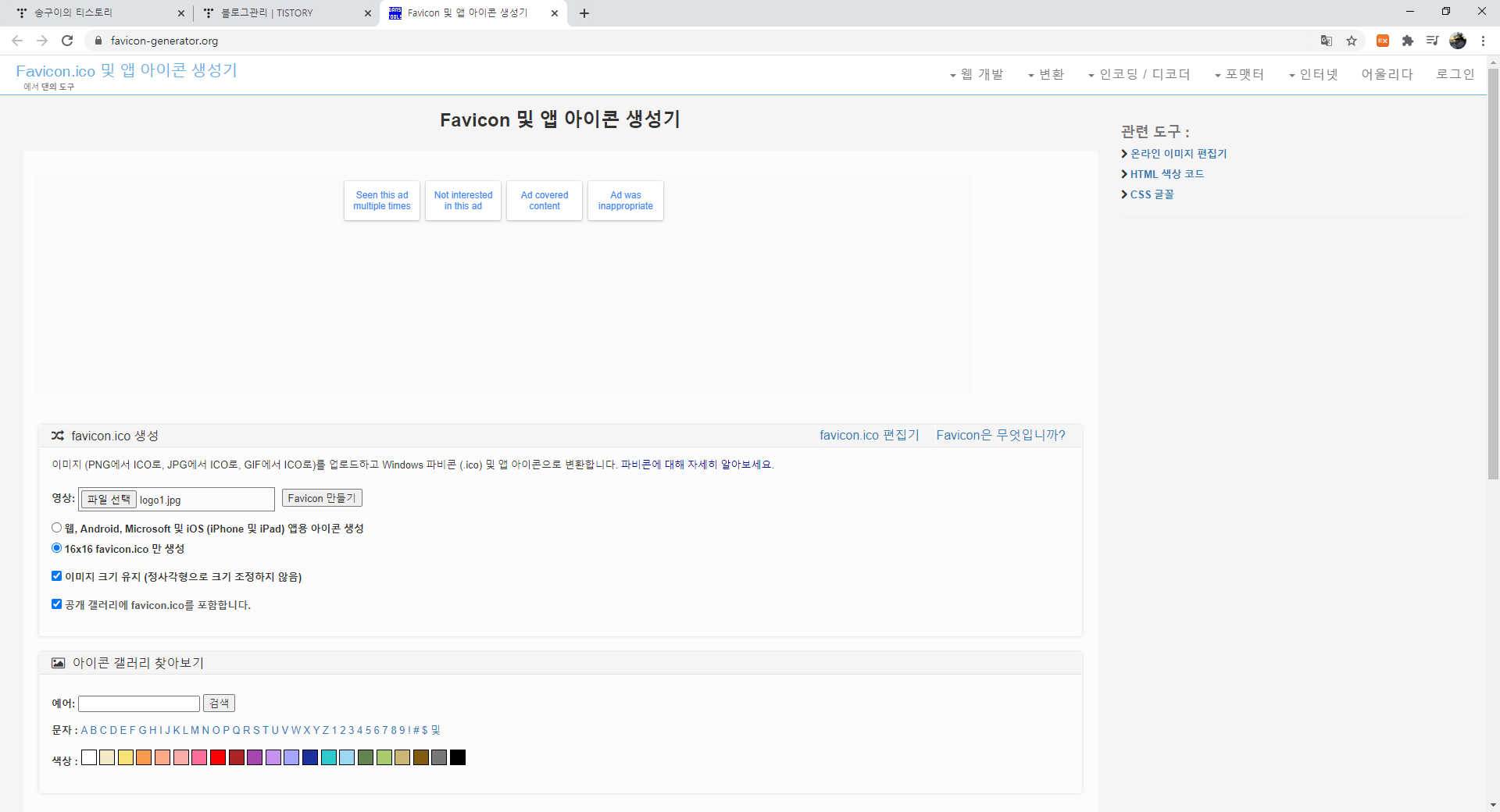
한국어로 번역해서 보면 밑에 선택하는 게 번역이 되는데요
웹, 안드로이드,.마이크로소프트 및 ios 앱용 아이콘 생성이라고 뜨는 건
패키지로 사용할 수 있는 모든 사이즈로 만들어지는 거 같더라고요
저는 파비콘으로만 이용할 거기 때문에 아래에 있는 16*16 파비콘만 생성으로 진행하였습니다

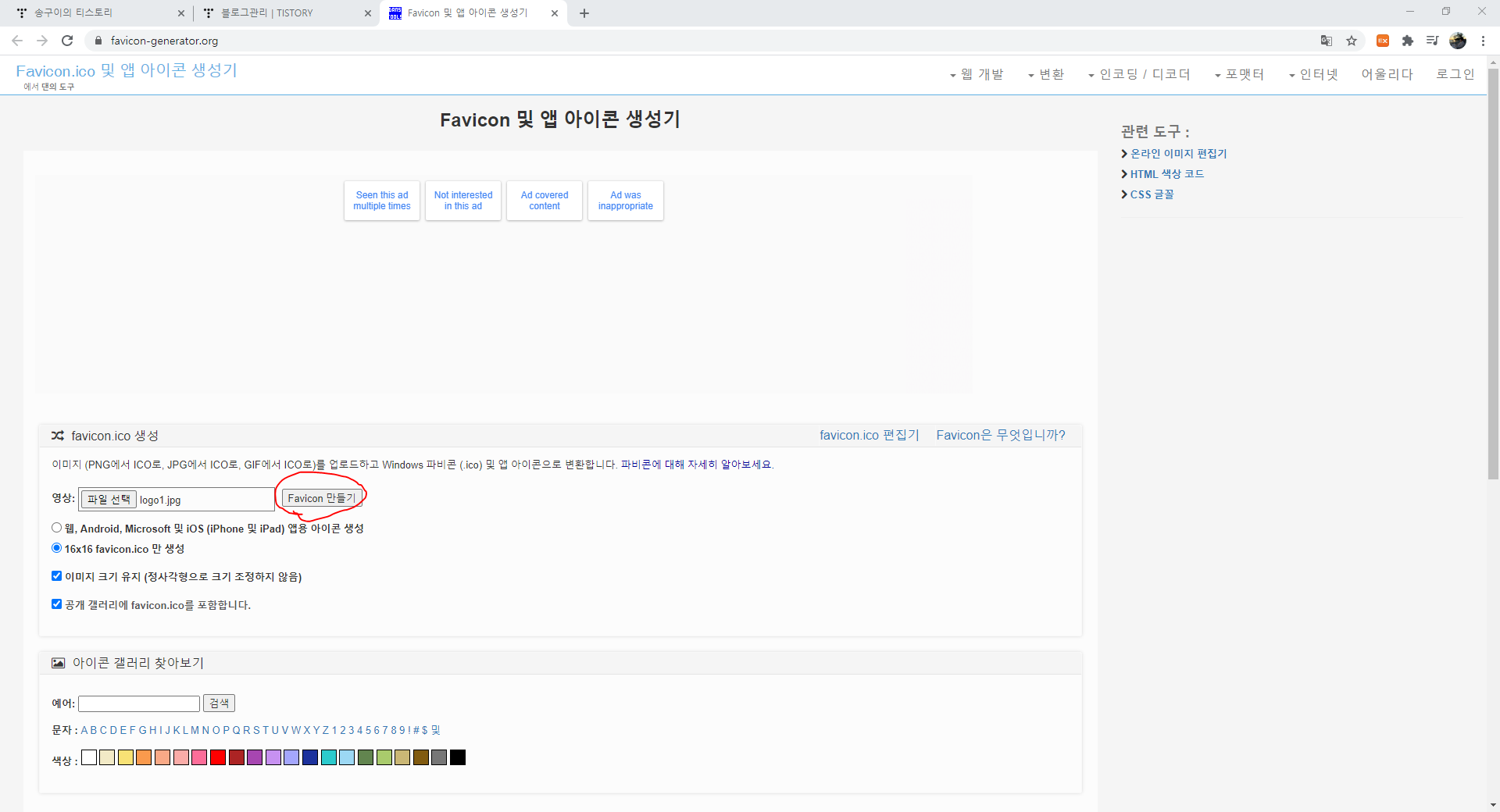
이제 저 빨간색 파비콘 만들기 버튼 눌러주시면!

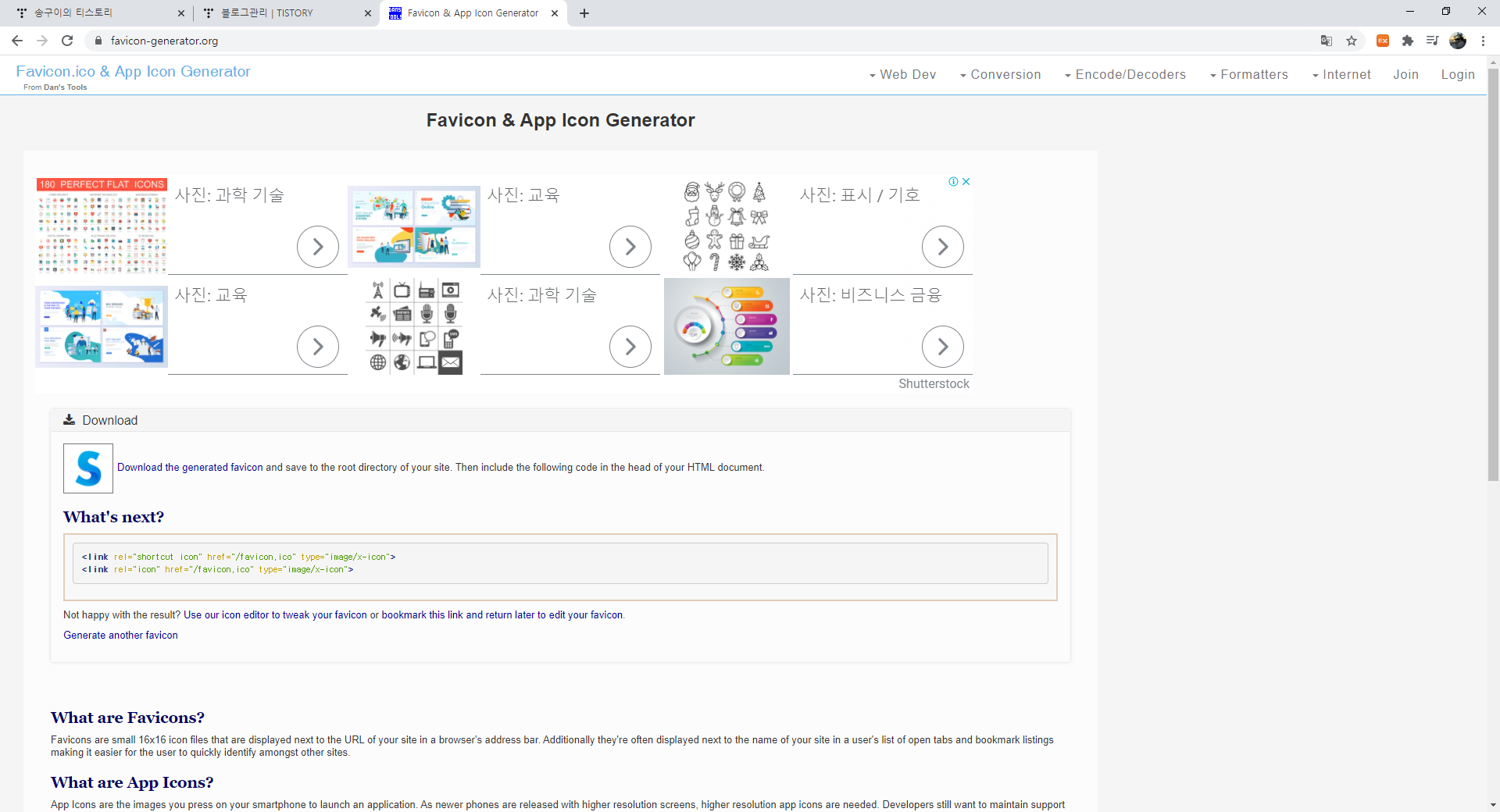
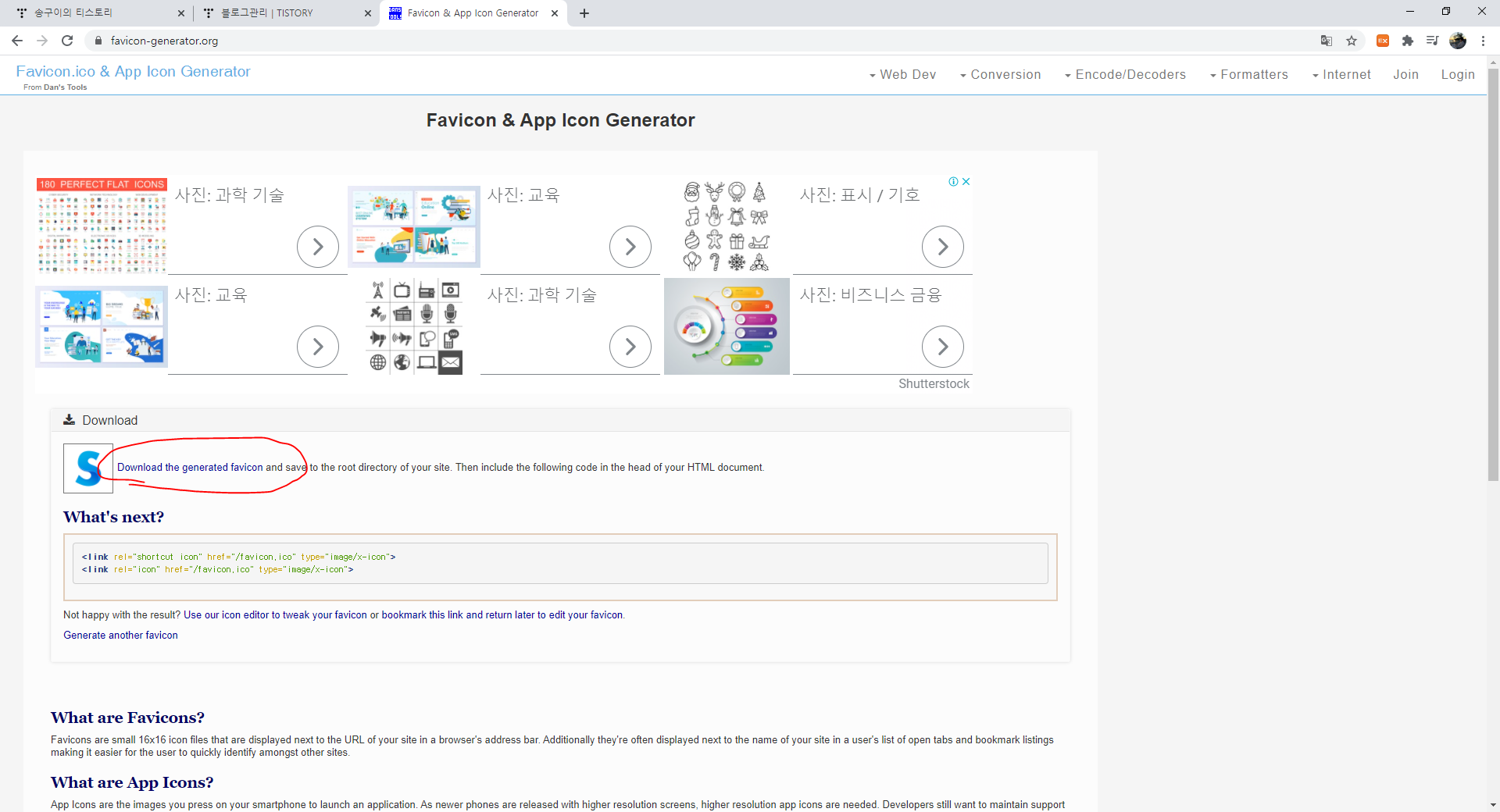
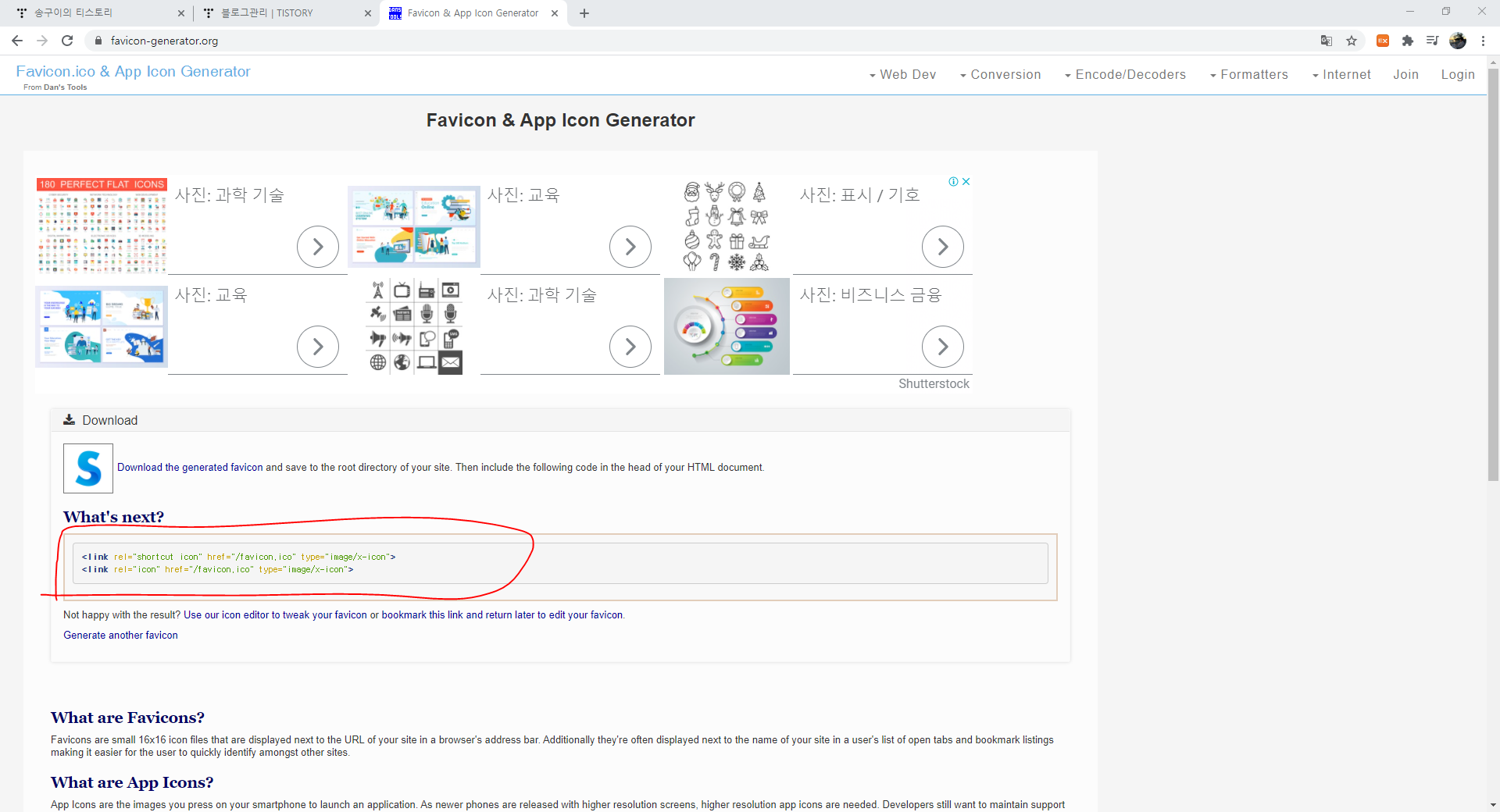
위와 같은 화면으로 이동하게 되는데요

여기서 저 빨간색 부분을 클릭하게 되면 파비콘으로 변경된 아이콘을 다운로드하실 수 있고요

이 부분은 THML로 적용하시는 부분이 복사해서 가져다 쓰면 된다고 하는데
저는 여기까진 몰라가지고 ㅎㅎ 저는 파비콘 이미지만 다운로드해보겠습니다!

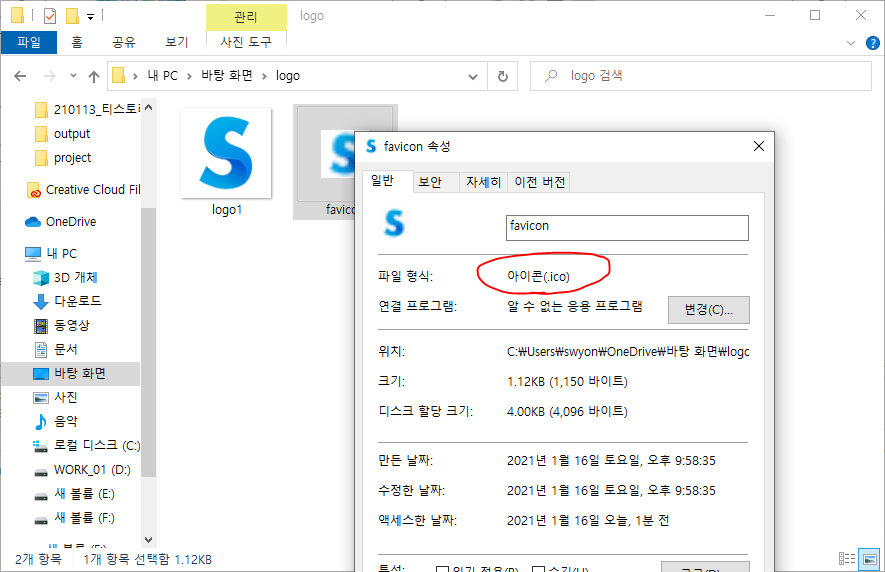
다운로드하면
파일 형식이 아이콘 형식으로 되어있죠?
그럼 성공하신 거예요! ㅎㅎ
간단하죠~?
이제 티스토리 블로그에 파비콘을 적용하러 가볼까요~?

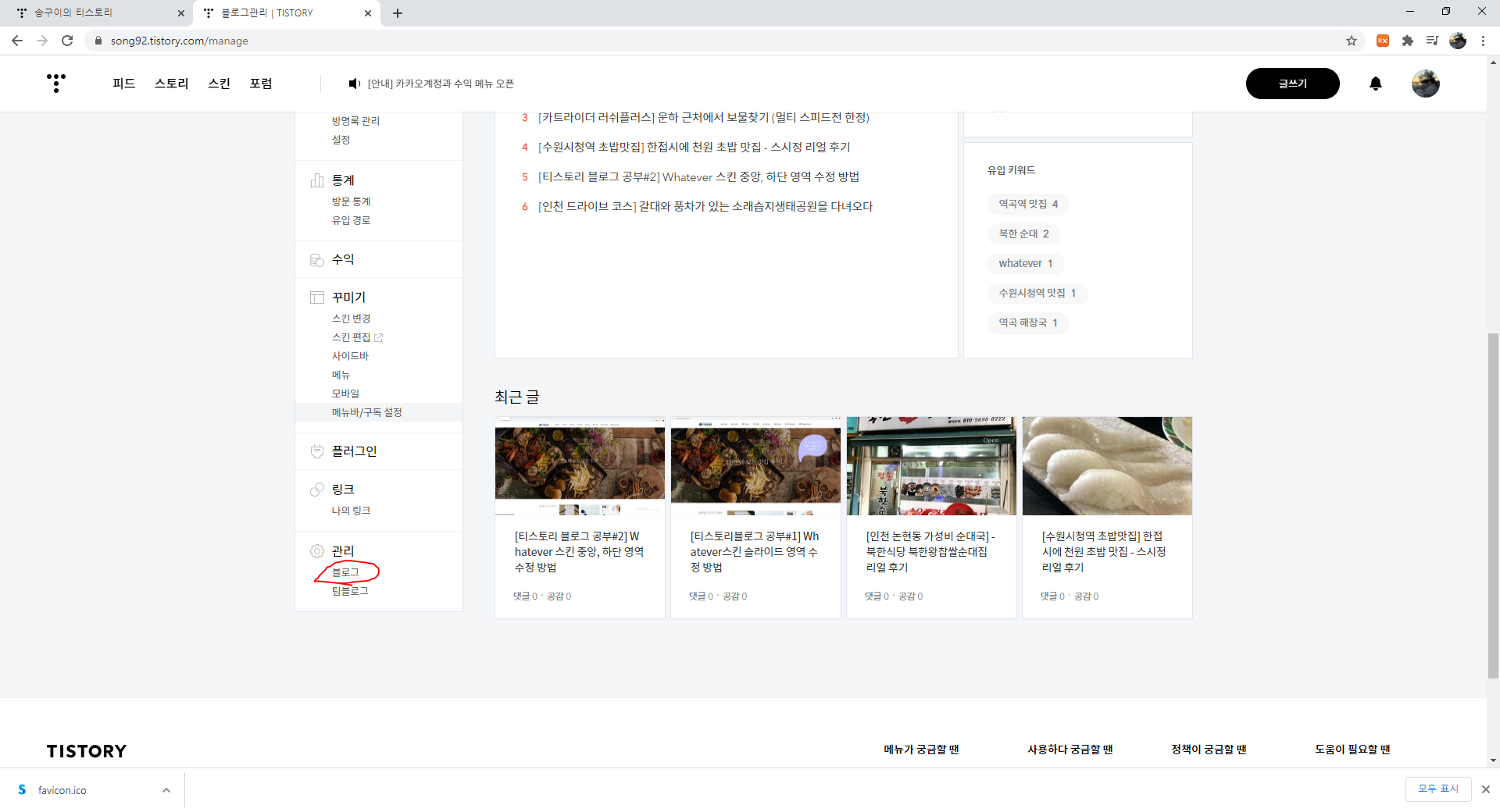
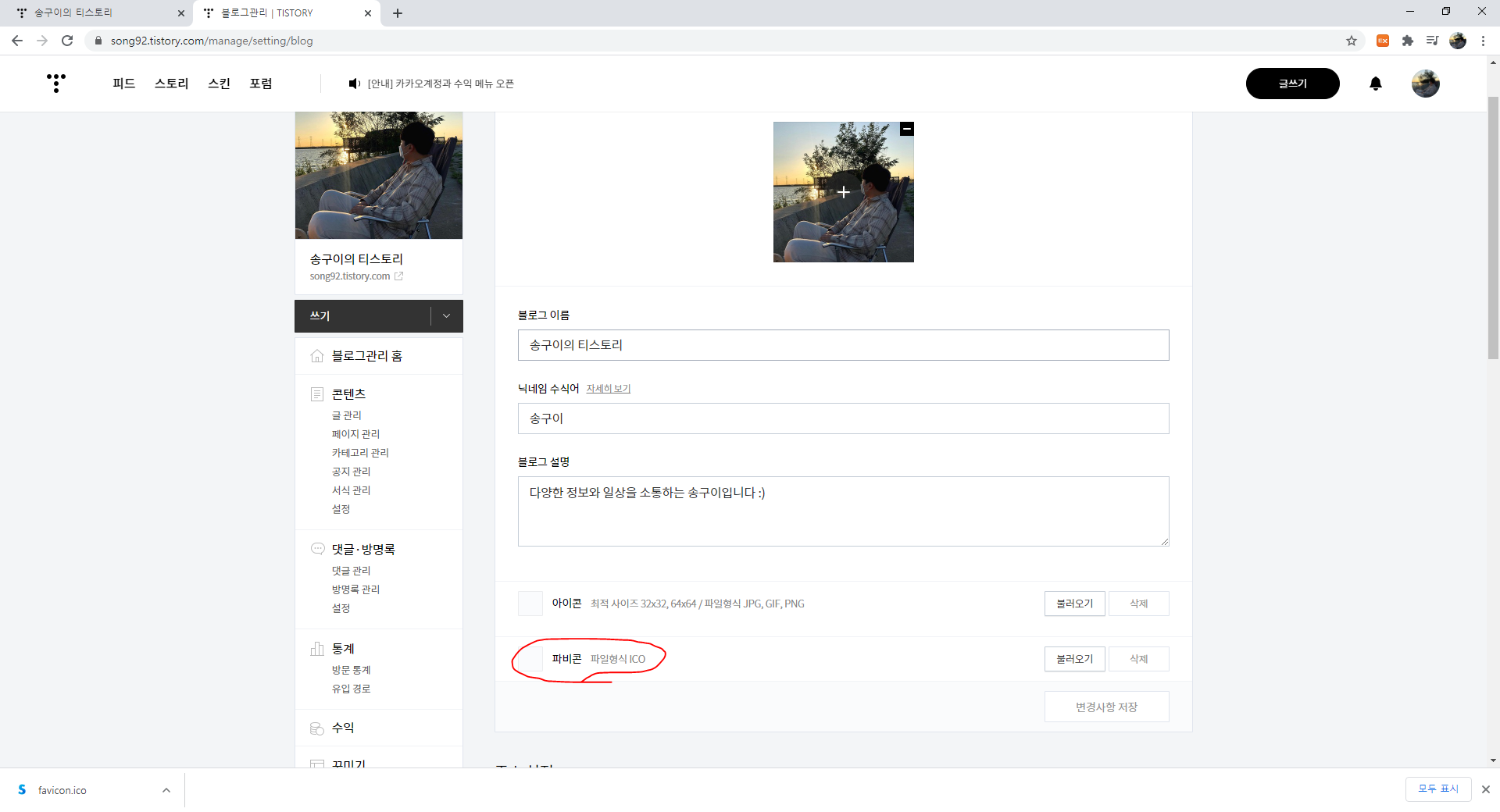
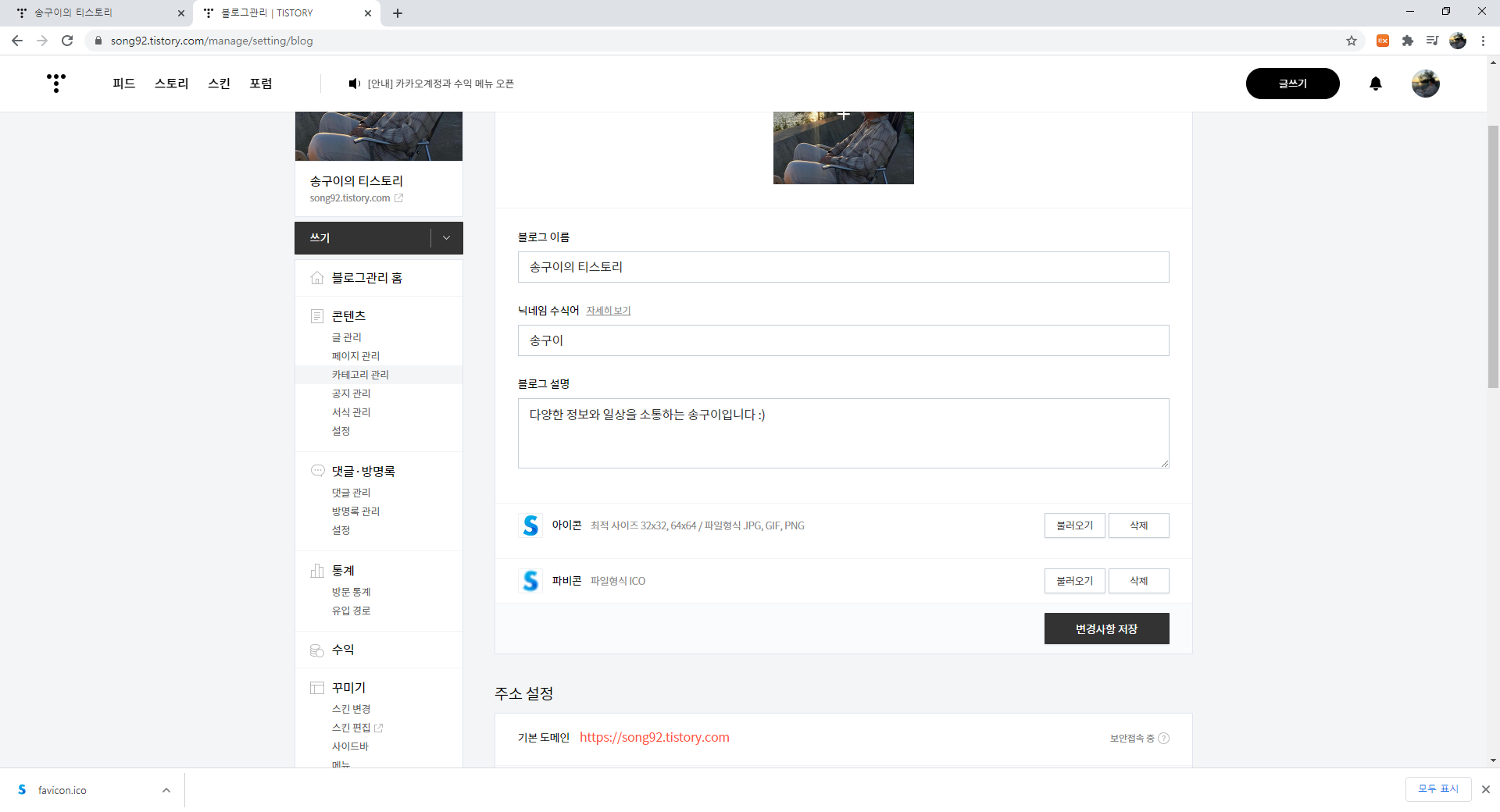
티스토리 블로그 관리자 페이지로 오셔서
맨 밑에 관리 카테고리에 있는 블로그를 클릭해 줍니다


클릭하시게 되면 파비콘을 적용할 수 있는 칸이 있는데
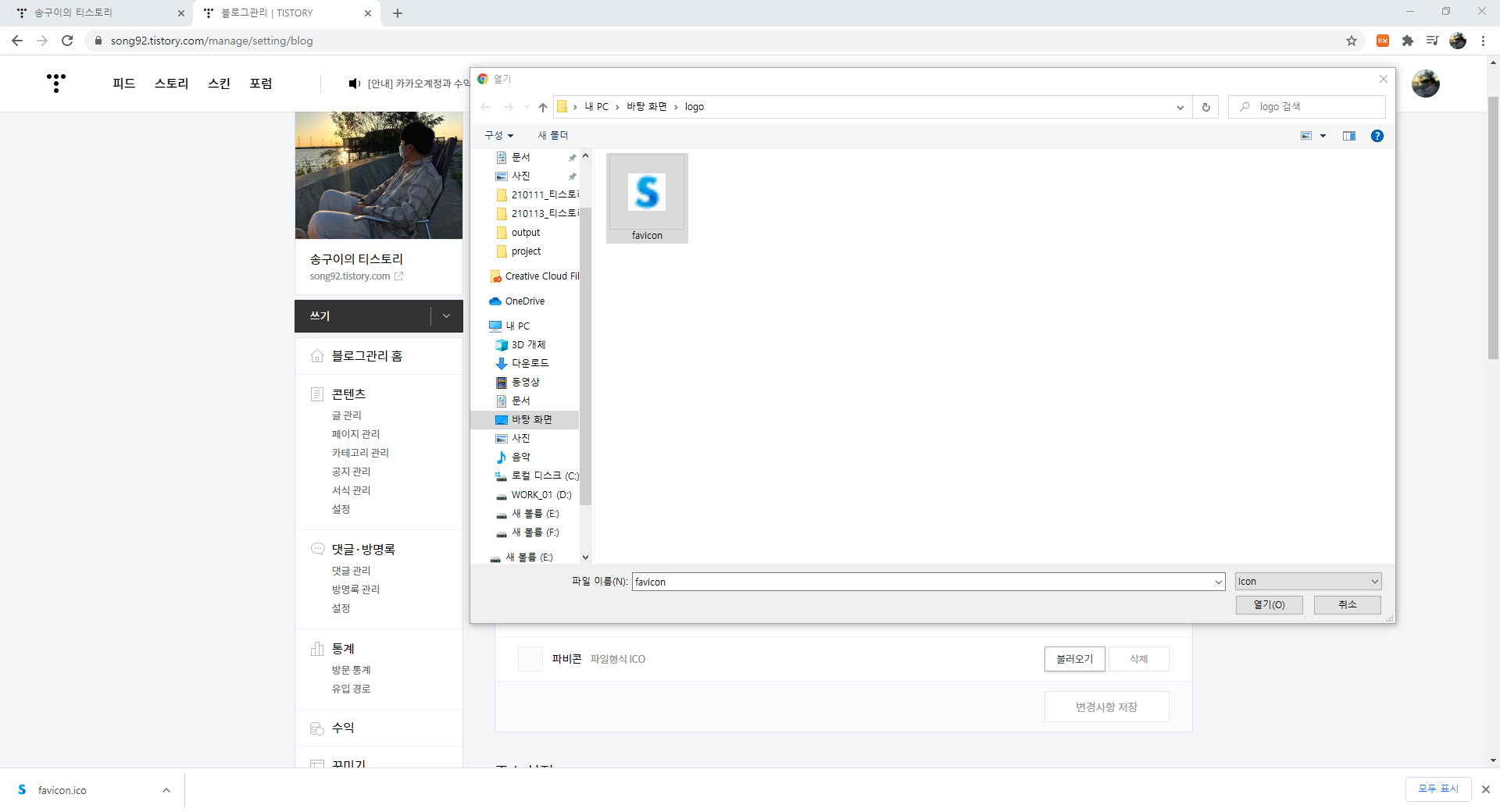
여기서 불러오기를 해주시면 끝!

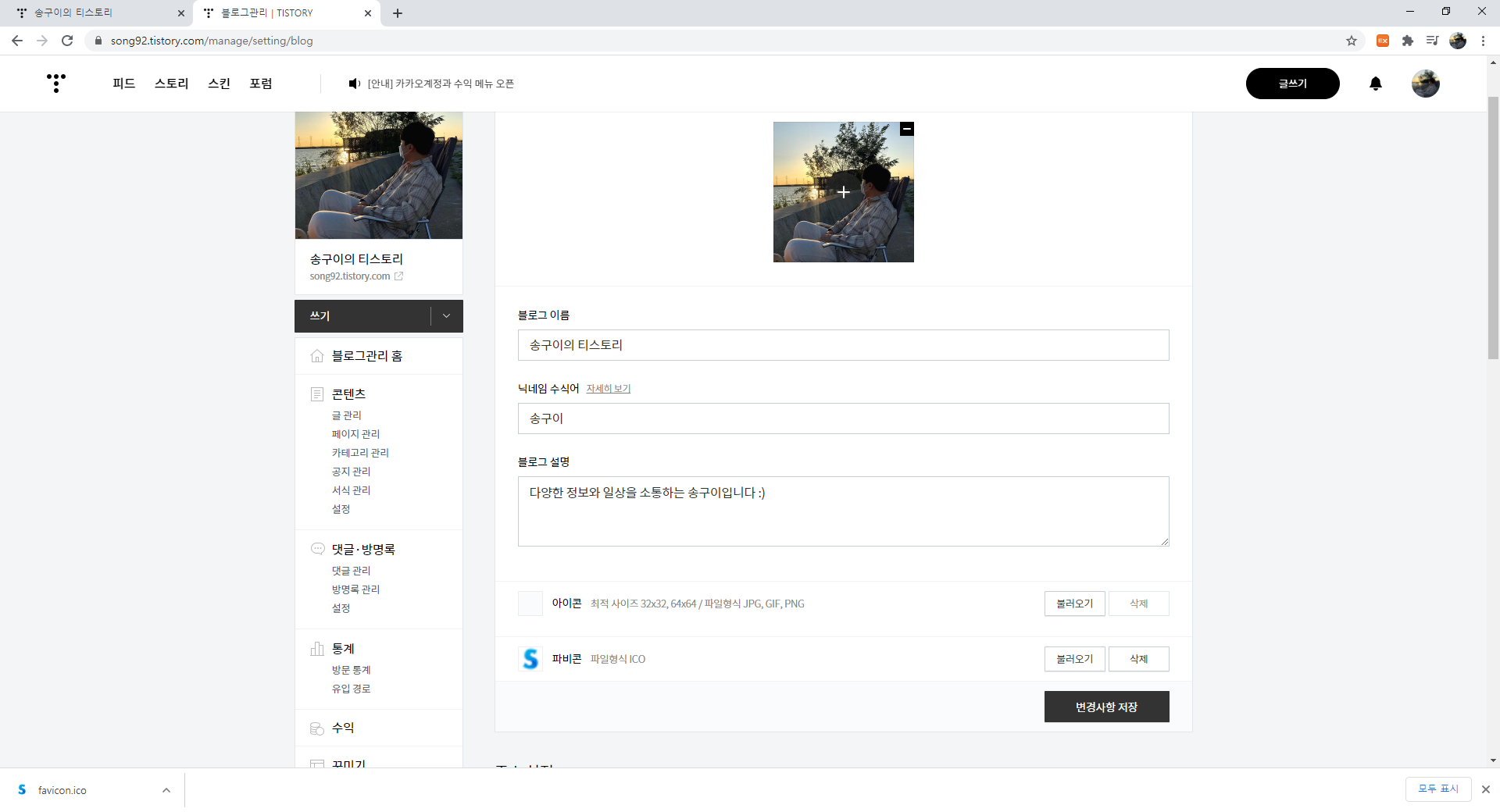
파비콘이 적용되어 있는 모습을 확인하실 수 있습니다
여기서 변경사항 저장을 꼭 눌러주세요!ㅎㅎ

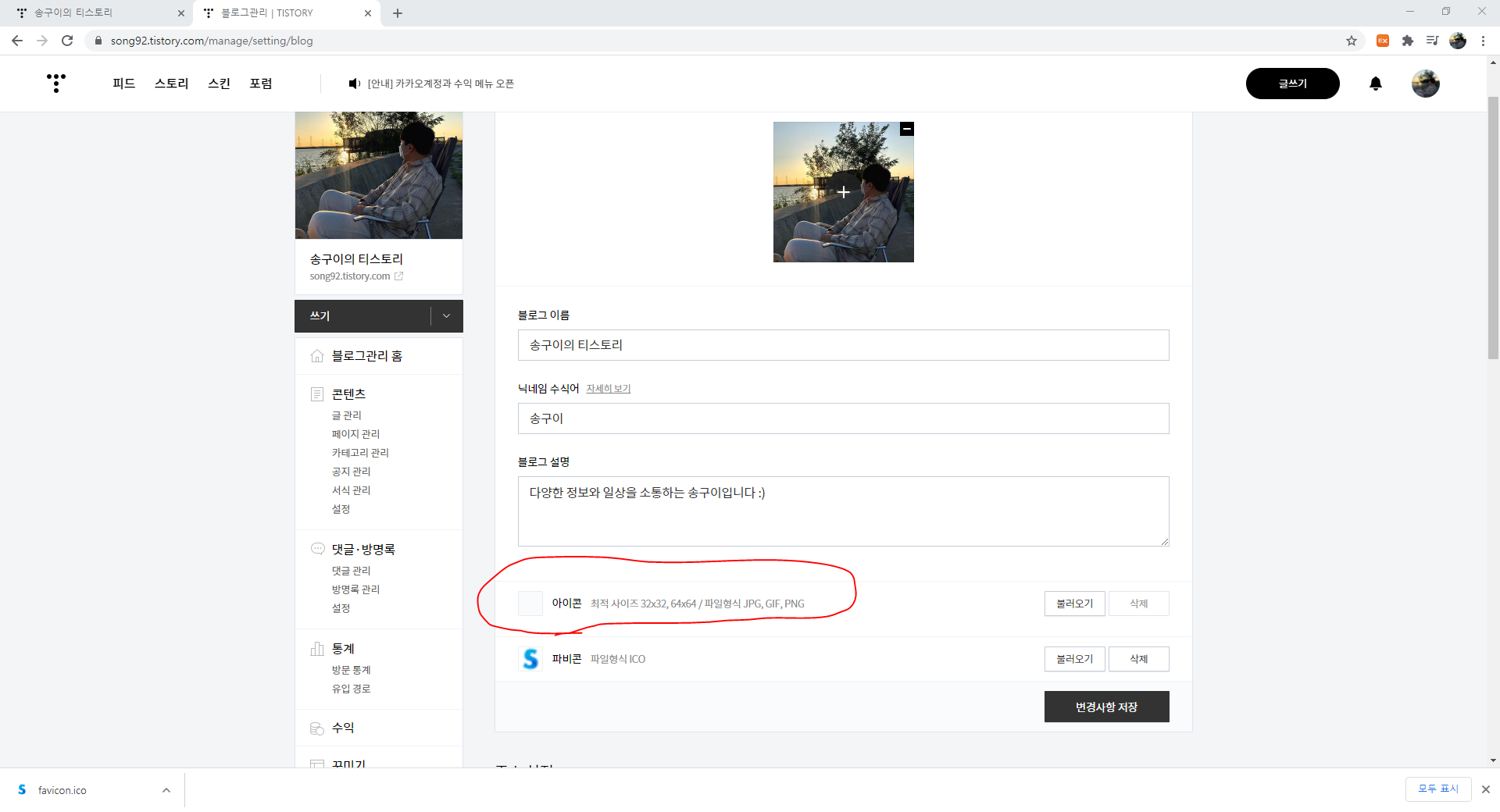
추가로 아이콘이라고 위에 있는데 아이콘도 같이 적용해볼까 해요!
아이콘의 최적 사이즈는 32*32 또는 64*64라고 되어있죠?
기존에 만드셨던 로고 이미지를 64*64사이즈로 변경해서 적용시켜보겠습니다

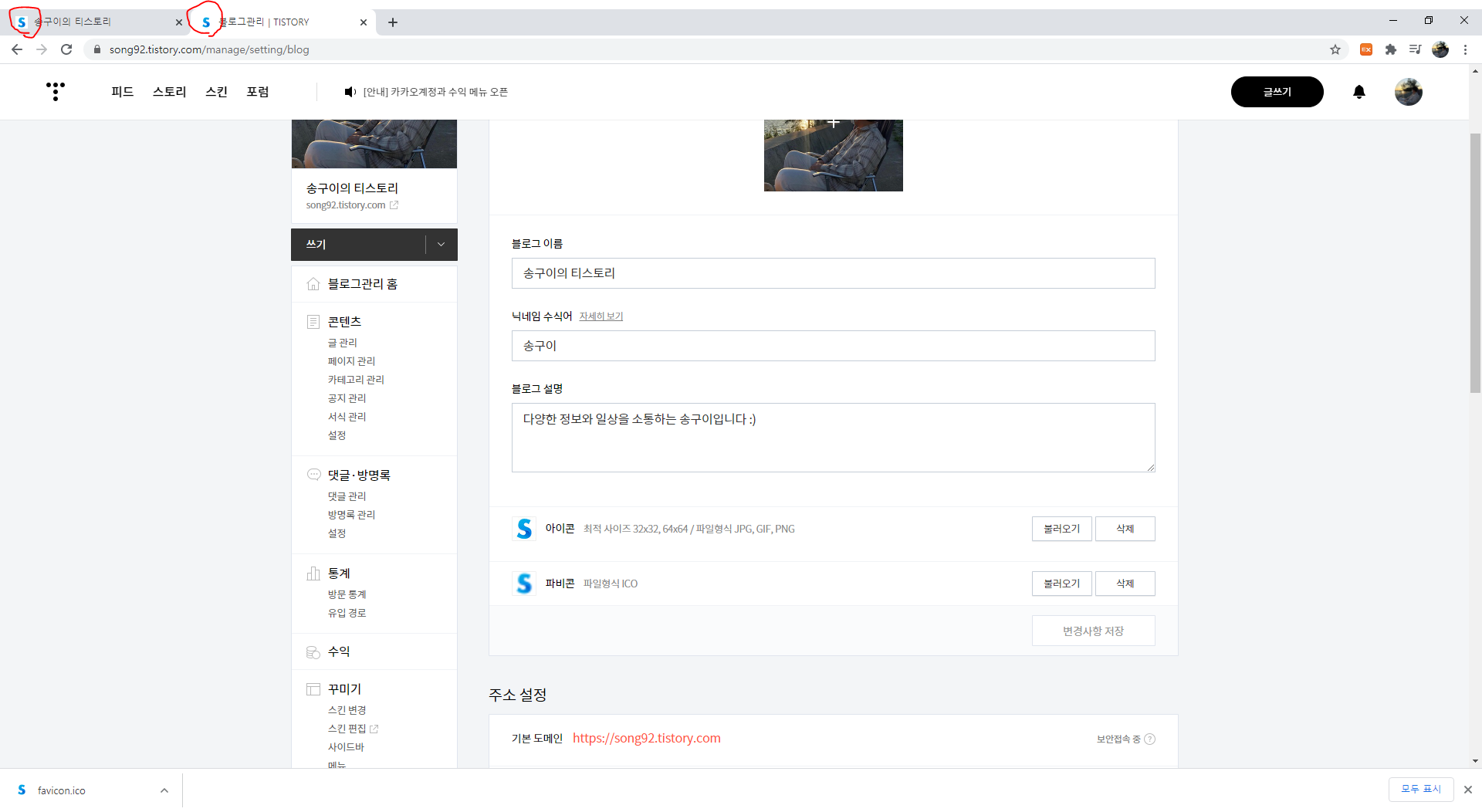
이렇게 아이콘과 파비콘 둘 다 적용 완료했습니다!

파비콘을 적용하시면 앞에 보이시는 게 변경된 걸 확인하실 수 있어요!

오른쪽 상단에 보이는 부분도 변경된 걸 확인하실 수 있습니다!
처음부터 보시면서 따라오신 분들은 쉽게 변경하셨을 거라 생각합니다!
오늘 티스토리 블로그 공부는 여기까지 했고요!
다음에 더 좋은 내용 가지고 찾아올게요 안녕~!
'지식창고 > 기타' 카테고리의 다른 글
| [티스토리 공부#5] 서치어드바이저에서 사이트맵 등록 방법 (0) | 2021.01.17 |
|---|---|
| [티스토리 공부#4] 네이버 검색 노출 및 RSS 등록하는 방법 (1) | 2021.01.17 |
| [티스토리 공부#2] Whatever 스킨 중앙, 하단 영역 수정 방법 (0) | 2021.01.13 |
| [티스토리 공부#1] Whatever스킨 슬라이드 영역 수정 방법 (0) | 2021.01.11 |
| [카트라이더 러쉬플러스] 운하 근처에서 보물찾기 (멀티 스피드전 한정) (0) | 2020.12.14 |




댓글