안녕하세요
송구이 티스토리에 오신 걸 환영합니다:)
제가 오늘도 어김없이 티스토리 블로그 제작하는 법을
안 까먹으려고 기록용으로 남겨보려고 합니다!
제가 공부하는 내용이 혹시 도움이 되신다면 좋겠습니다!
지금 제가 티스토리 블로그 스킨 중에서
Whatever 스킨을 선택해서 제작을 하고 있는데요!
그래서 오늘은 Whatever 스킨에서
슬라이드 영역 밑에 있는 중앙 부분과 하단 부분을 수정해보도록 해볼까 합니다

위에 이 부분은 전에 했던 슬라이드 영역 부분을 수정했던 건데요
이 부분은 티스토리 블로그에서
Whatever 스킨을 적용하신 분이시라면 나오는 슬라이드 영역이었다고 설명했었습니다!


오늘은 그 아랫부분에
티스토리 블로그 Whatever 스킨을 선택하셨다면 보이는
중앙 부분과 하단 부분을 수정하는 방법을 시작해보겠습니다!

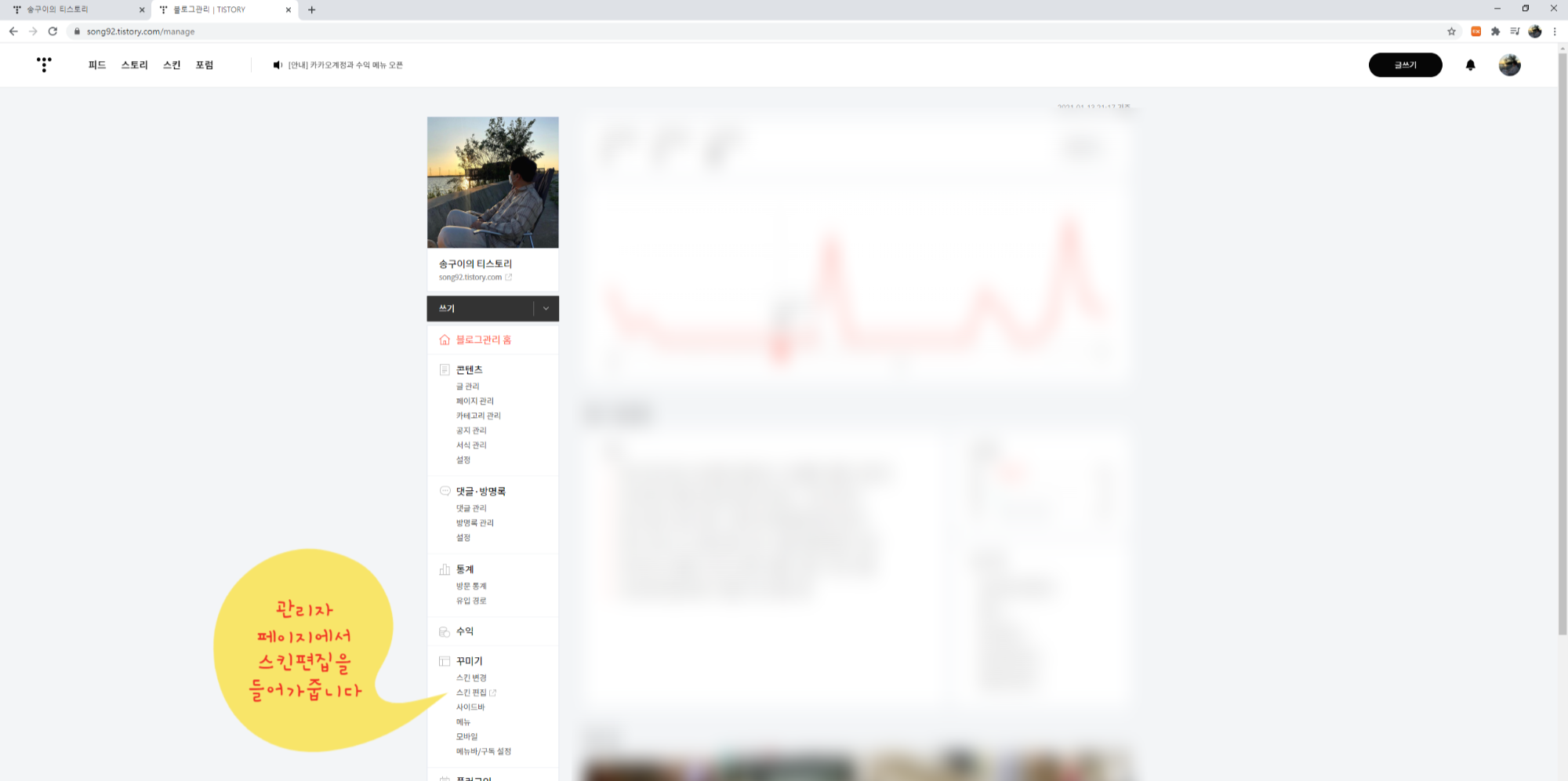
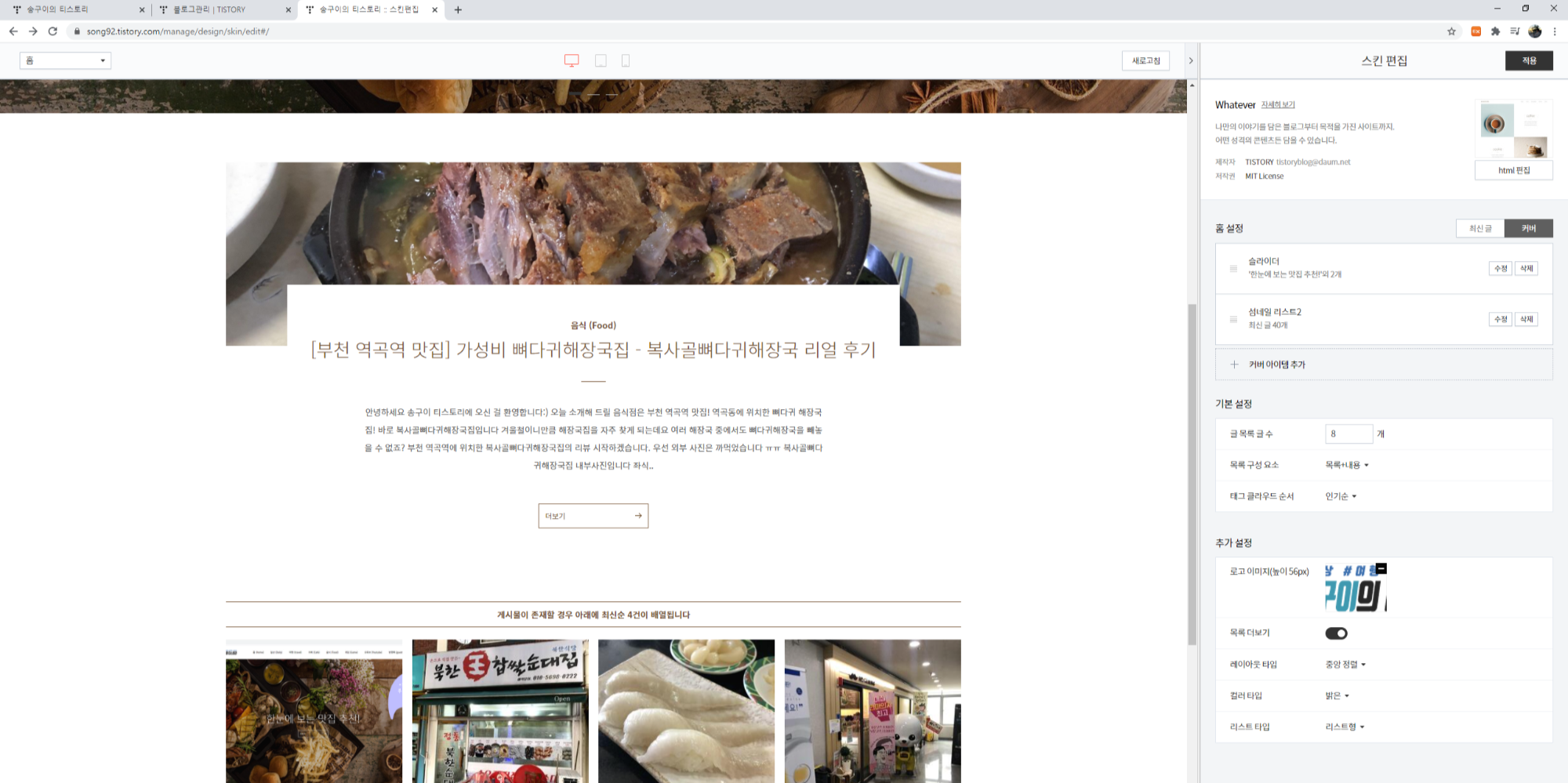
오늘도 관리자 페이지로 가셔서
꾸미기 카테고리에 있는 2번째! 스킨 편집으로 들어갑니다

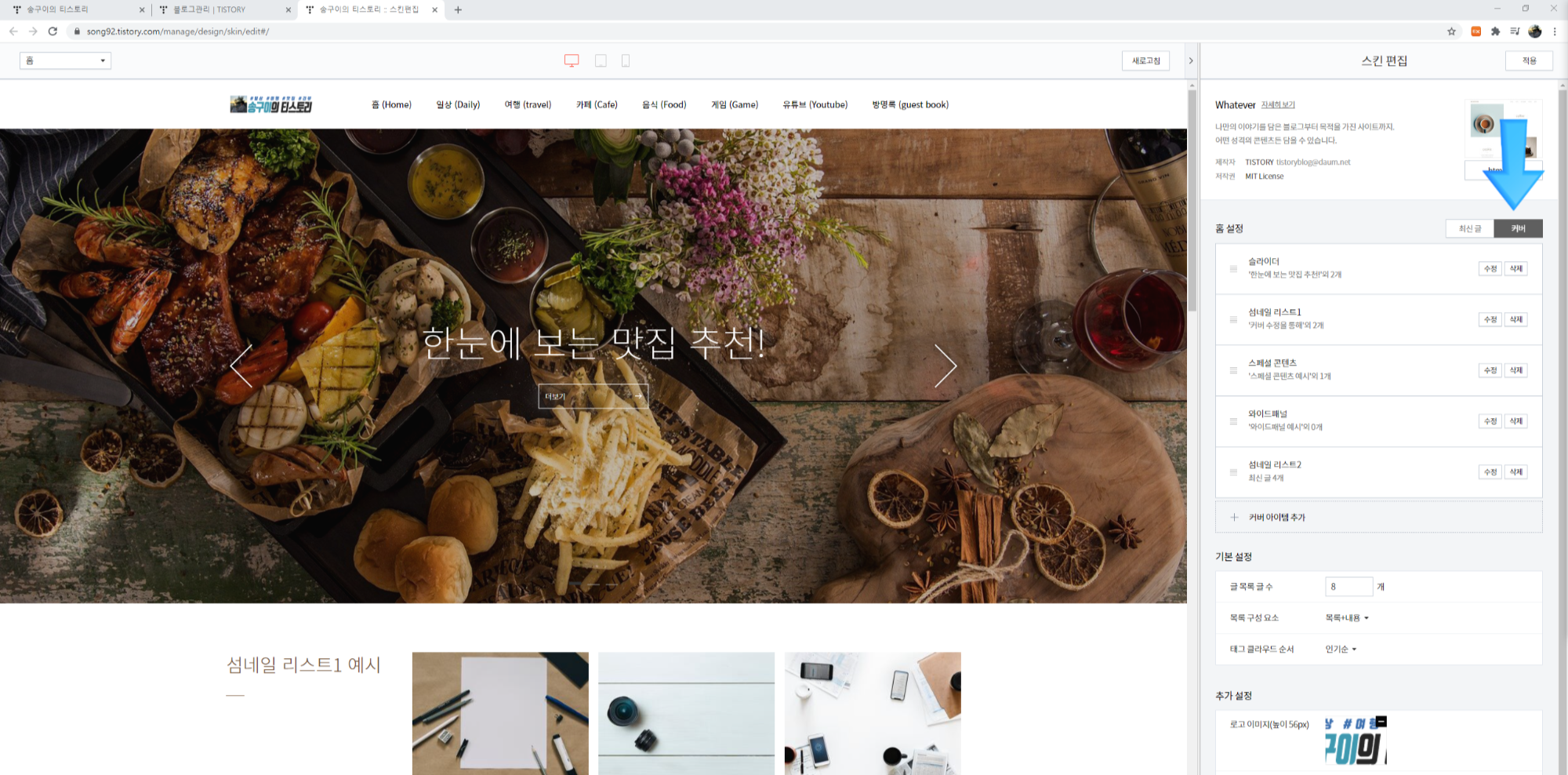
스킨 편집 카테고리로 들어오시게 되면
홈 설정 옆에 최신 글이 아닌 커버로 설정되어 있는 것을 확인하실 수 있습니다

홈 설정 아래에 보시면 작대기 4개로 되어있는 걸
클릭 후 밑으로 드래그하시면 순서도 바꾸실 수 있고
지금 슬라이더, 섬네일 리스트 1, 스페셜 콘텐츠, 와이드 패널, 섬네일 리스트 2라고 5개로 되어있는데
오른쪽 화면과 비교해보시면 전에 했던 슬라이더 영역 부분부터 아래로 순차대로 5개인걸 확인하실 수 있습니다

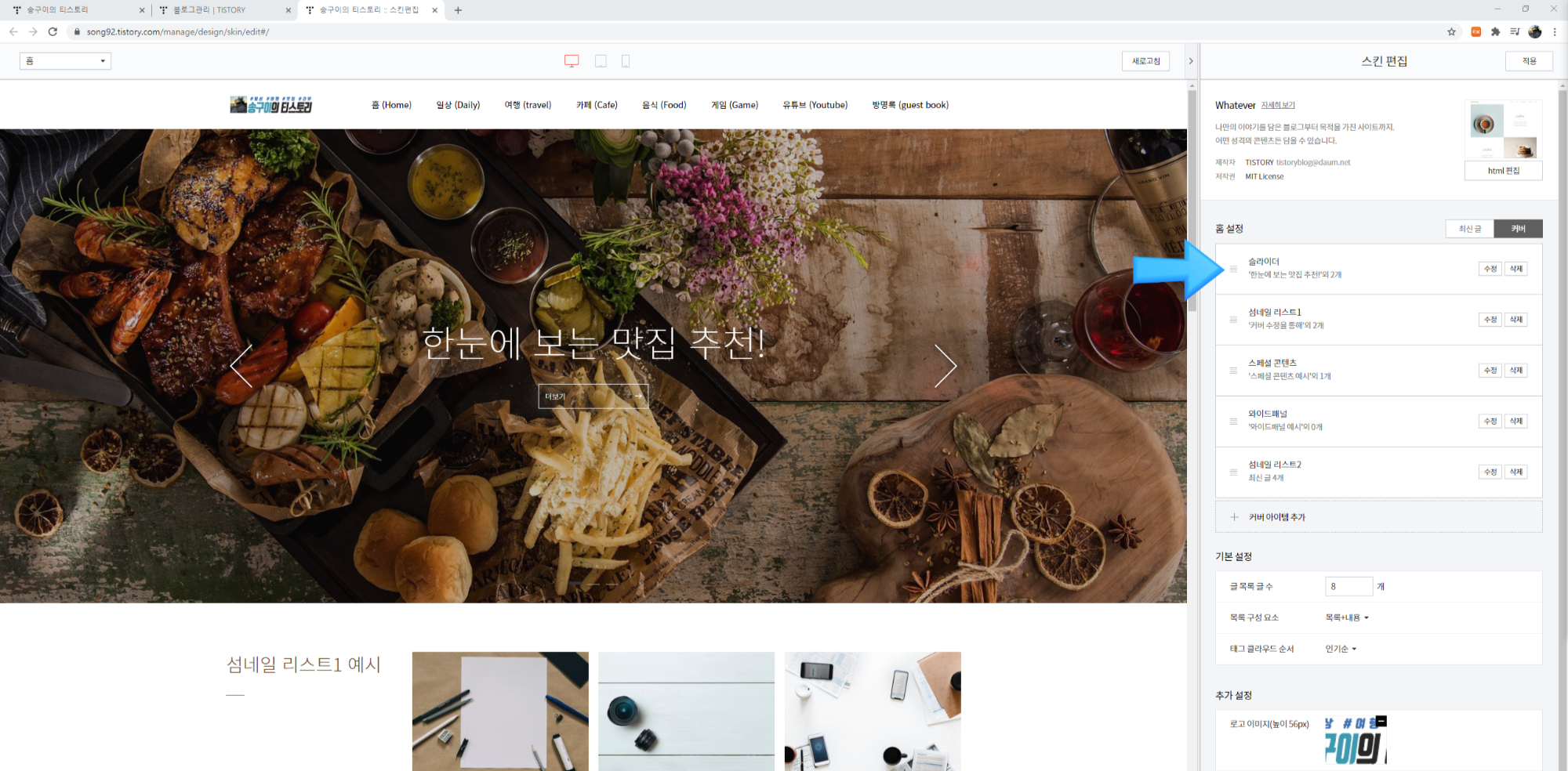
그럼 전에는 슬라이더 영억 부분을 수정했으니
오늘은 그 아래에 있는 섬네일 리스트 1부터 수정해보겠습니다
위의 이미지와 동일하게 섬네일 리스트 1 오른 편에 있는 수정을 클릭해 줍니다

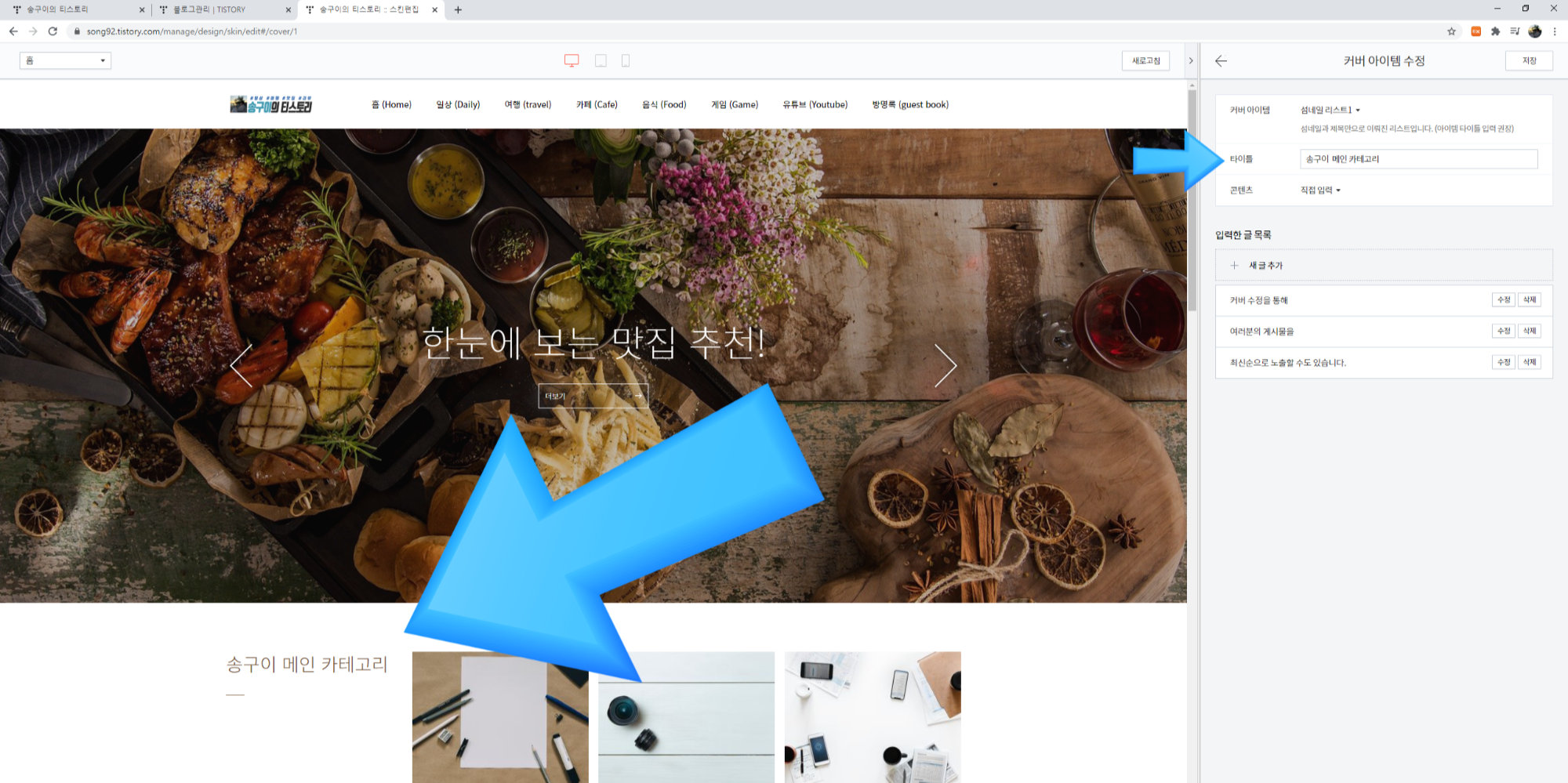
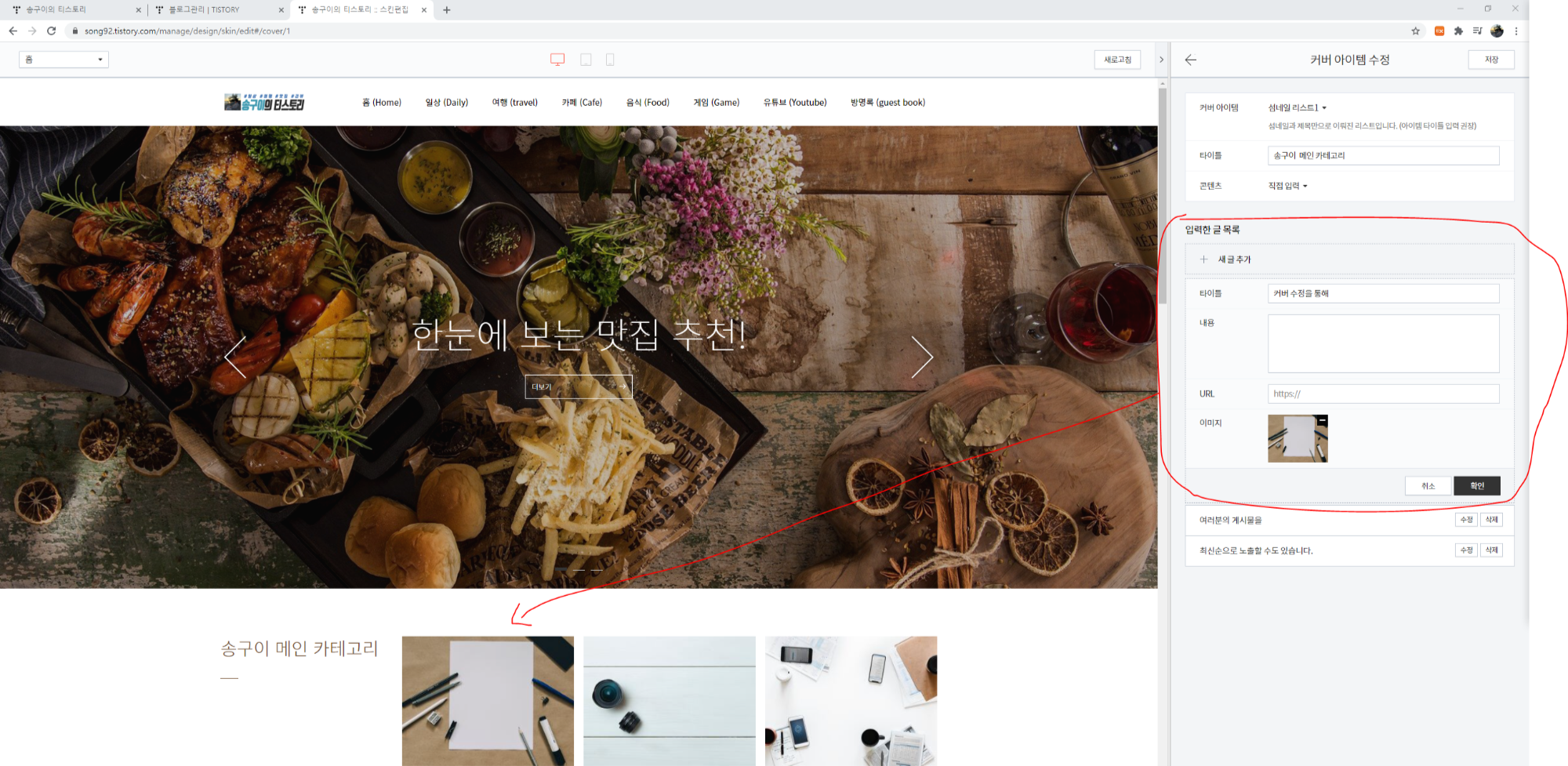
수정으로 들어가게 되면 위의 이 이미지처럼
화면이 나올 텐데요

여기서 오른쪽 상단에 있는 타이틀을 변경하게 되면
왼쪽 화면에 보이시는 왼쪽 문구가 변경이 됩니다

오른쪽 상단 타이틀 아래에 있는 콘텐츠는
저번 강의서 보셨다시피 4가지로 선택 가능하고요
저는 섬네일 리스트 1을 사용하지 않을 거지만
기록용으로 남기기 위해 오늘은 직접 입력으로 해서 설명해드리고
글 선택으로 마무리 지어볼까 해요!

우선 직접 입력으로 선택하셨을 때는
위의 이미지와 같이 순서대로 수정 가능하시고요

이 부분이 슬라이드 영역 수정할 때와 같이 나올 텐데
링크를 공유해 드릴 테니 다시 한번 확인해보시면 좋을 거 같아요!
어렵진 않아요!
[티스토리블로그 공부#1] Whatever스킨 슬라이드 영역 수정 방법
안녕하세요 송구이 티스토리에 오신 걸 환영합니다:) 제가 요즘 티스토리 블로그 만드는 법을 공부하고 있는데요! 안 까먹으려고 하나씩 기록용으로 남겨보려고 합니다! 제가 공부하는 내용
song92.tistory.com
여기서 중요한 건!
섬네일 리스트 1 이미지 사이즈는
264*200이라는 점 감안하셔서 이미지 준비해 주셔야 해요
이미지 사이즈만 다를 뿐 슬라이드 영역 수정하는 방법이랑 다른 건 큰 차이 없으니
수정하시는데 큰 문제 없을 거라 생각합니다!

저는 이 부분을 사용하지 않을 거지만
화면으로 보여드리기 위해 글 선택으로 마무리 짓고 보여드립니다~

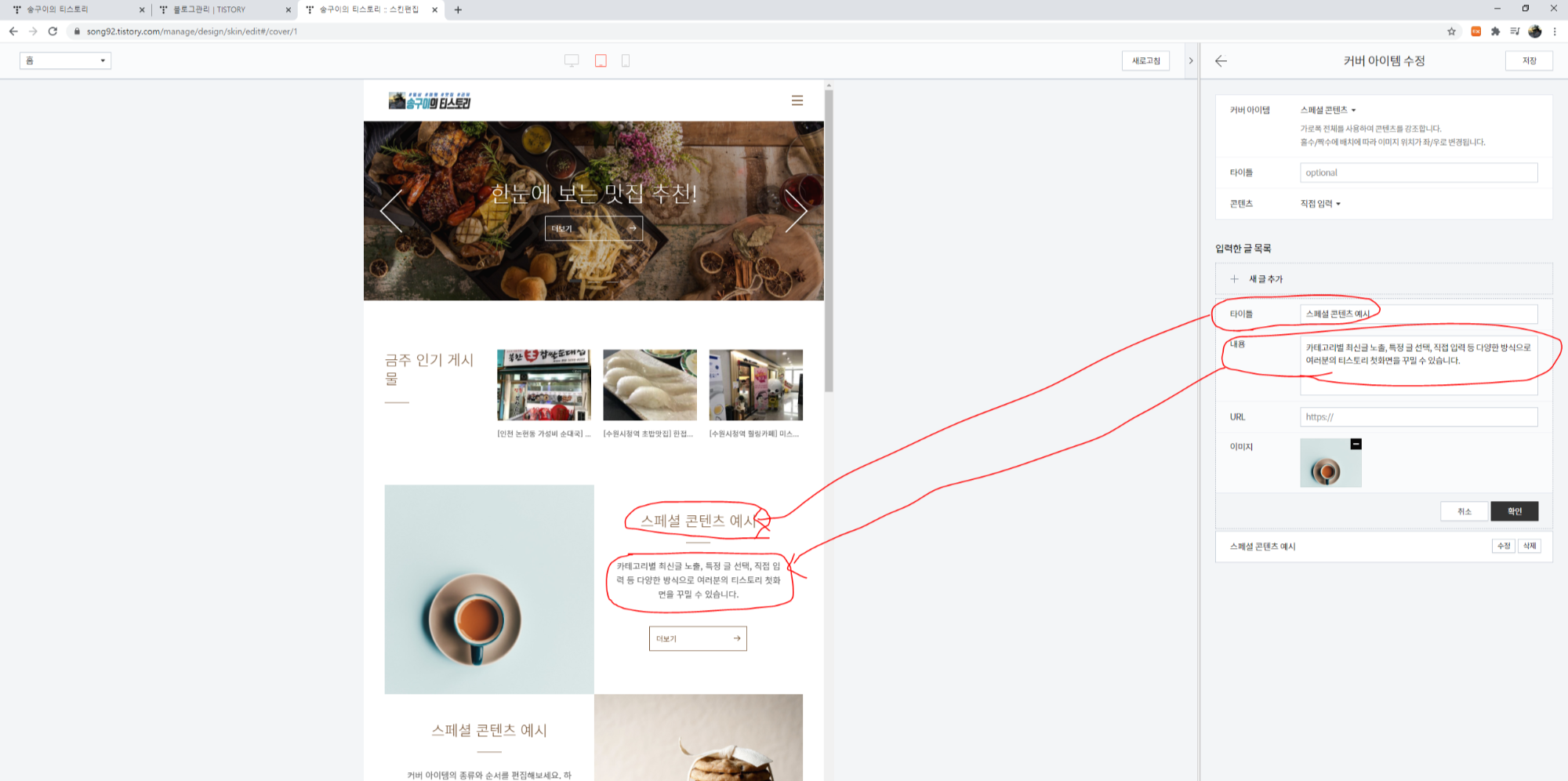
그 아래에 있는 스페셜 콘텐츠도 동일한 방법으로 진행됩니다

위에 보시는 이미지와 같이 똑같이 수정해 주시면 가능합니다
여기서 다른 것은 스페셜 콘텐츠의 들어갈 이미지의 사이즈는 정사각형 사이즈이며
600x600입니다 참고해 주시면 될 거 같습니다

저는 스폐셜 콘텐츠도 사용하지 않을 거라 글 선택으로 예시를 보여드리겠습니다!
위의 이미지처럼 들어가지는 게 스페셜 콘텐츠 수정 후 모습입니다
필요하신 분은 잘 활용하시면 좋을듯합니다!

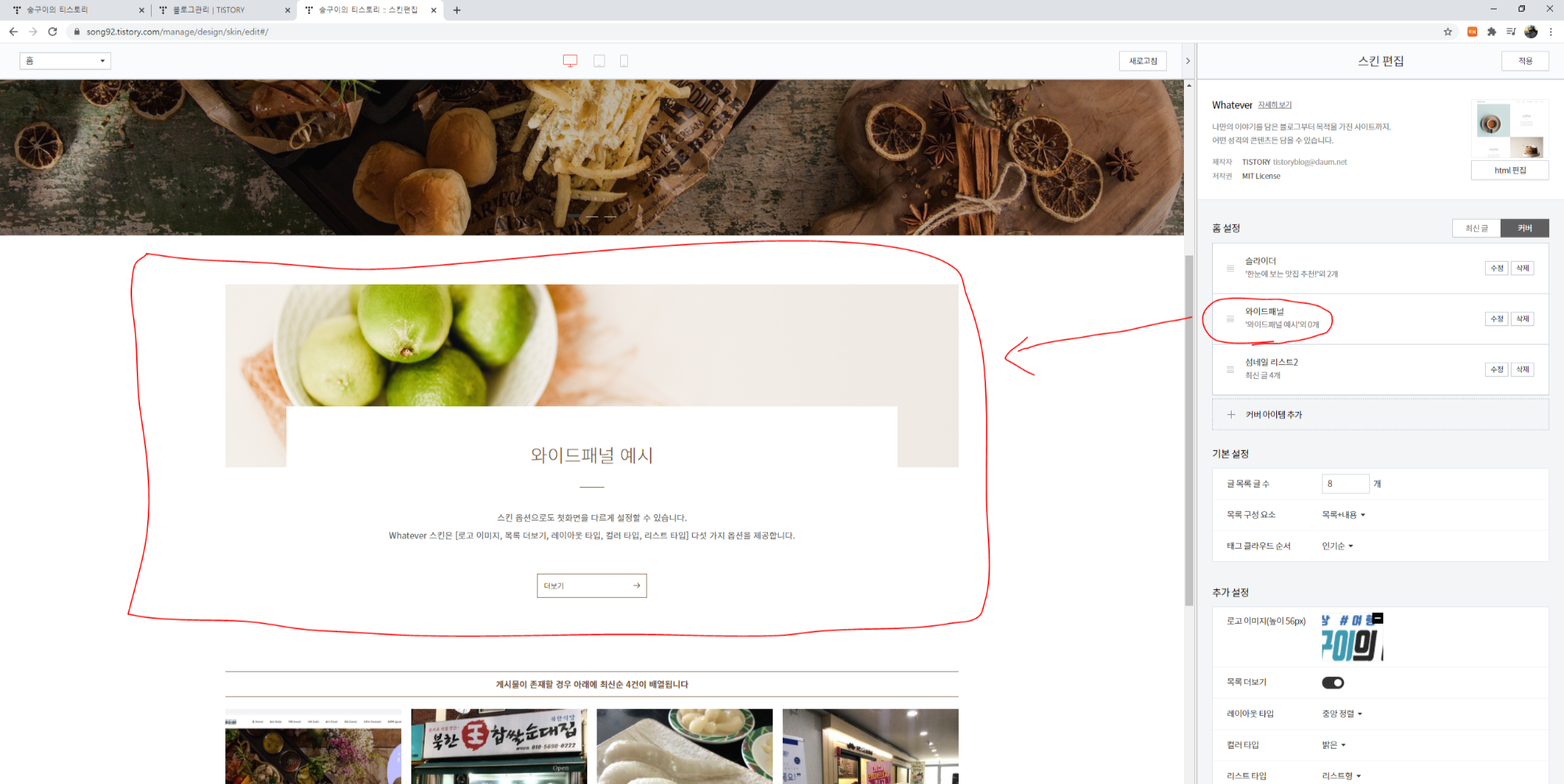
이번엔 와이드 패널에 대해서 설명해드리겠습니다
와이드 패널도 기존 슬라이드나 스페셜콘텐츠 변경과 동일하게 진행해 주시면 됩니다
여기서도 중요한 건 이미지 사이즈가
1200x300 인 거만 참고해 주시면 될듯합니다!

여기 부분도 저는 삭제할 거라 글 선택으로 예시를 보여드리겠습니다!
위의 이미지와 같이 이렇게 화면이 뜨게 될 거예요!

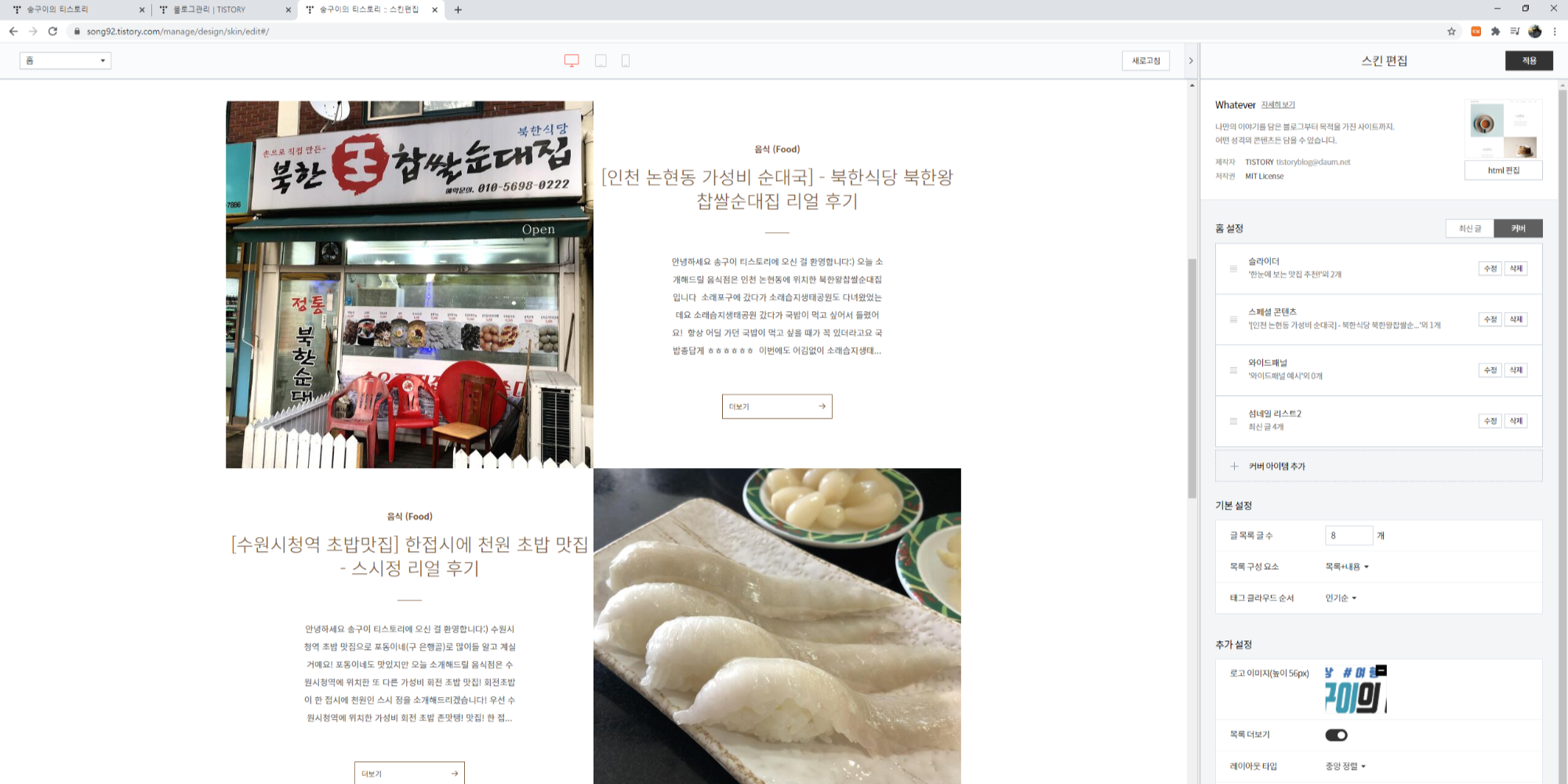
마지막으로 섬네일 리스트 2 수정하는 방법을 설명드리겠습니다

섬네일리스트 2 오른쪽에 위치한 수정을 누릅니다

계속 반복적으로 봐오셨으니까 아시겠죠~?
타이틀을 변경하면 왼쪽 화면의 상단에 타이틀에 적은 문장이 나오고
콘텐츠는 최신 글, 글 선택, 직접 입력, 인기글로 나눠져 있는 걸 확인할 수 있습니다
저는 최신 글 위주로 보이게 하려고 최신 글로 선택을 하고
글 수를 40개로 선택해 보았습니다
가로로 4개씩 나오니까 10줄 정도만 보일 수 있게요 ㅎㅎ

그래서 저는 위에 슬라이드 영역만 보여주고
밑에는 최신 글로만 보일 수 있게 만들어 보았습니다
오늘 공부는 여기까지 했고요!
다음에 더 좋은 내용 가지고 찾아올게요 안녕~!
'지식창고 > 기타' 카테고리의 다른 글
| [티스토리 공부#5] 서치어드바이저에서 사이트맵 등록 방법 (0) | 2021.01.17 |
|---|---|
| [티스토리 공부#4] 네이버 검색 노출 및 RSS 등록하는 방법 (1) | 2021.01.17 |
| [티스토리 공부#3] Whatever 스킨 파비콘 적용하는 방법! (0) | 2021.01.16 |
| [티스토리 공부#1] Whatever스킨 슬라이드 영역 수정 방법 (0) | 2021.01.11 |
| [카트라이더 러쉬플러스] 운하 근처에서 보물찾기 (멀티 스피드전 한정) (0) | 2020.12.14 |




댓글